以前ワードプレスでアニメーション効果をだすために、わざわざanimate.cssやwow.jsをテーマに実装していました。
ブロックごとに簡単にアニメーション設定ができたら便利なのにと思っていたところ、理想にドンピシャなプラグインをみつけました。
javascriptやcssのカスタマイズは不要で、プラグインを有効化するだけで、すべてのブロックに理想のアニメーションが設定ができます。
ワードプレス初心者さんでも超簡単に、動きのあるページが作れますので是非、試してみて下さい!
Blocks Animationのメリット

プラグインで追加したブロックは、通常その使用しているプラグインを停止すると表示されなくなります。
しかし、Blocks Animationは、プラグインを停止しても動かなくなるだけでブロックの内容自体が無くなりません。
修正など必要なく、非常にありがたいプラグインです。
不具合がおきた場合でも、ブロックに書いた記事は動かなくなるだけで、そのまま表示されます。
Blocks Animationインストール方法

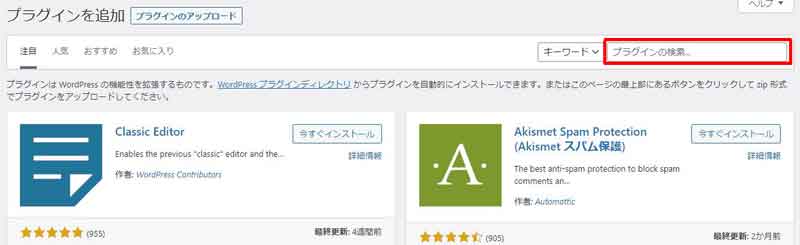
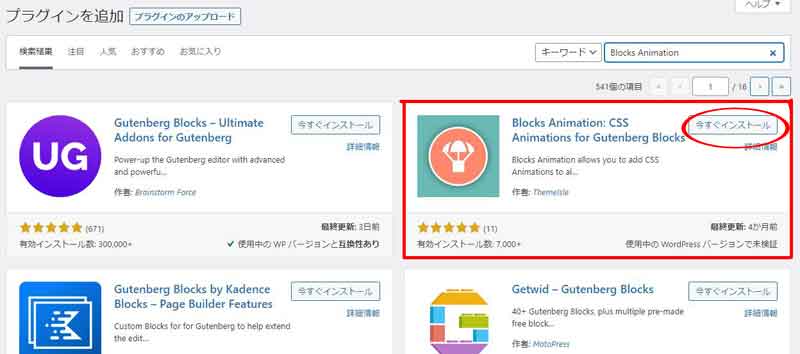
WordPressの管理画面の「プラグイン」>「新規追加」をクリックして、プラグイン検索窓に「Blocks Animation」と入力。

「Blocks Animation: CSS Animations for Gutenberg Blocks」プラグインが見つかったら、「今すぐインストール」をクリック、さらに「有効化」してください。

Blocks Animationの使い方

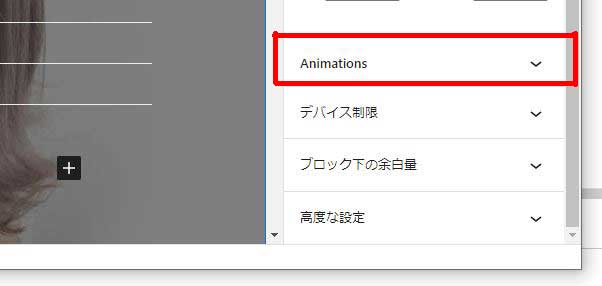
インストールして「Block Animation」が有効化されていると、投稿ページや固定ページのサイドメニューに「Animations」という項目が追加されます。

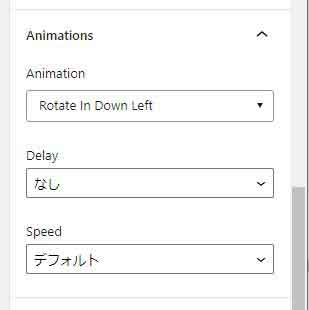
Animationsをクリックすると3つの設定項目がありますので、それぞれ設定しながらブロックに動きをつけていきます。
- Animation(アニメーションの種類選択)
- Delay(開始するまでの時間設定)
- Speed(アニメーションの速さ設定)
アニメーションの種類は実際に動かしながら選択できるので、便利です。
Fade Inの動き方
Fade In Leftの動き方
Fade In Rightの動き方
このようなフェード効果以外にも、バウンス、フェードアウト、フリップ、ローテート、スライド、ズーム、ローリングなど、その他いろいろなアニメーションを色んな効果を簡単につける事ができます。
テキストだけじゃなく画像にもアニメーションをつけられますよ!

画像や文字だけじゃなく、ブロック自体にアニメーションを付けられますので、動きのある面白いホームページが作れますね。
今日は、ワードプレス初心者さんでも簡単にブロック単位でアニメーションを付けられるプラグイン「Block Animation」の紹介をしました!