ワードプレスでホームページやブログをやってみようと思った時、「ドメイン?サーバー?たくさん調べてたら、分からなくなってきた」という方も多いのでは?

ワードプレスでブログを作りたいけど、進め方がよくわからないんです。



ConoHa Wingならサーバー・ドメイン・ワードプレスが1つの画面で簡単に完結しますよ。しかも永久無料ドメインが1個もらえるんです!サーバー料金だけでブログがはじめられます。
そこで今回は、初心者さんにもオススメのレンタルサーバーConoHa Wingで超!簡単にワードプレスでブログを作る方法をご紹介していきます!
2018年にサービスが始まったConoHa WING(コノハウィング)ですが、国内最速レンタルサーバーとして人気急上昇中です。
サイト表示速度も速い!料金も安い!そして、使いやすい管理画面が気にいってます。
ワードプレスが30分で簡単設定できる
>>> ConoHa WING公式サイト



心者さんでも、ゆっくりと進めてもらえれば30分!遅くても60分で完成します!
ConoHa WING のメリット
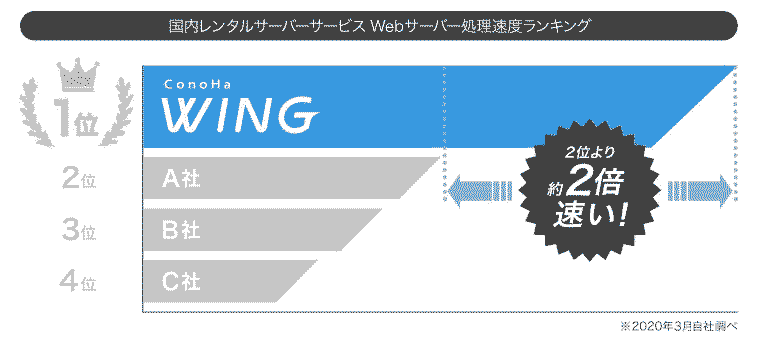
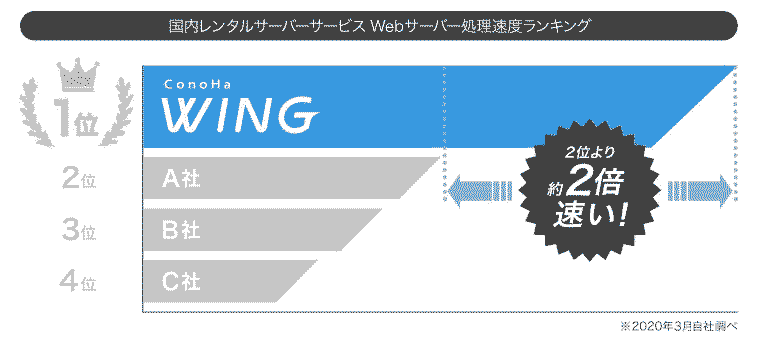
圧倒的なスピードで国内最速
ConoHa WINGは処理速度が速く、2位に約2倍程の差をつけて国内第一位。
圧倒的な速さを誇るConoHa WINGで、ストレスフリーなサーバー環境です。


分かりやすくムダが無い料金プラン
無料SSLやサイト数・ドメイン・データーベース無制限利用可能。
ConoHa WINGでは、全て月額料金内で利用できます。
私自身もベーシックプランで5つのサイトを運営しても快適に利用できていますので、ベーシックプランで十分です。
長期契約は安くなりますが、3か月契約もできます。プランは簡単に変更可能です。


見やすい操作画面


ConoHa WINGの管理画面は分かりやすく、初心者でも直感的に操作できます。
サポートセンターへ問い合わせしても、直ぐに対応して頂けるので、安定の安心感です。
1か月利用単位でもOK
他社サーバーは最低利用期間が3か月からなどに制約される中、ConoHa WINGは1か月単位での利用も可能です。
「ConoHa WINGは使いづらい」
「他のサーバーがいいかも」
と思った場合は1か月で解約できますから無駄なく安心して利用できます。
1か月利用の場合はConoHa WINGパックのリザーブドを契約して下さいね。
リザーブドプラン月1200円
>>> ConoHa WING公式サイト



ConoHa Wingのメリットはたくさんありますね!では次にサーバー契約からワードプレスを立ち上げるまで紹介します!
ConoHa WINGに申し込み
ConoHa WING公式サイトへアクセスしConoHaアカウントをつくりましょう。
下のボタンから公式サイトに飛べます。
ページが開いたら、今すぐお申込みボタンをクリックします。





ボタンを押しても、直ぐに申し込みにはならないので安心してね。
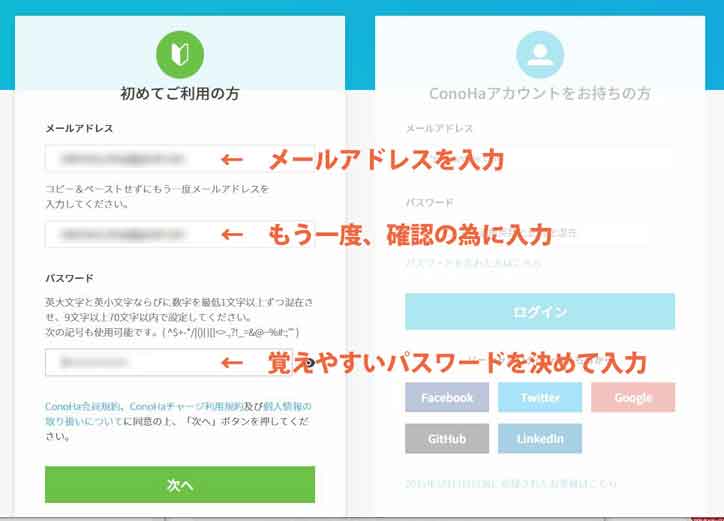
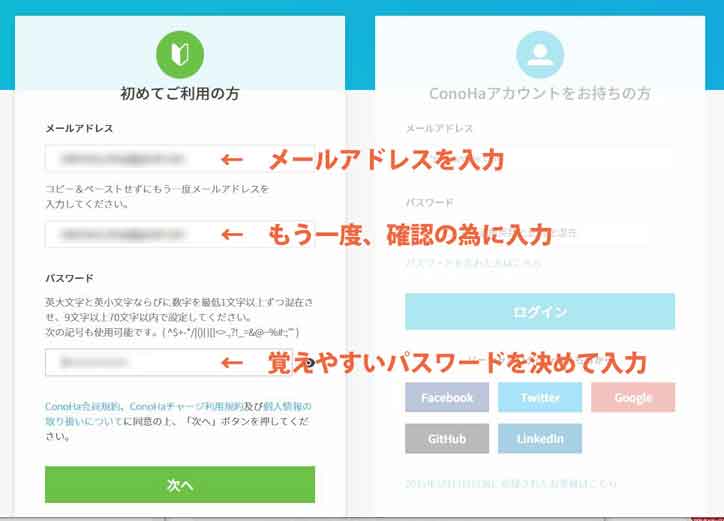
アカウント作成


- メールアドレスを入力
- もう一度確認のため入力
- パスワードを入力
「次へ」をクリックします。
プランを決める


①料金タイプ
「WINGパック」を選択してくださいね。
(初めから選択されているので、基本そのままでOK)



WINGパックじゃないと、無料ドメインがもらえないから気を付けてね!
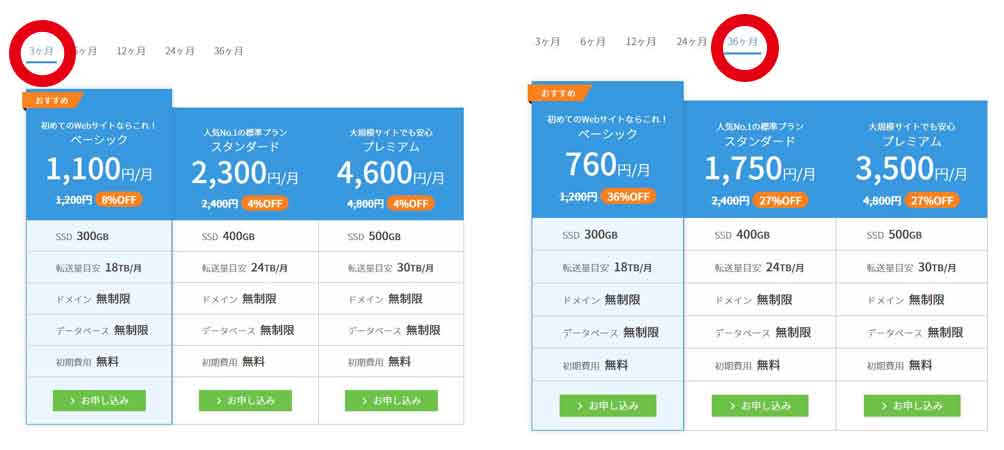
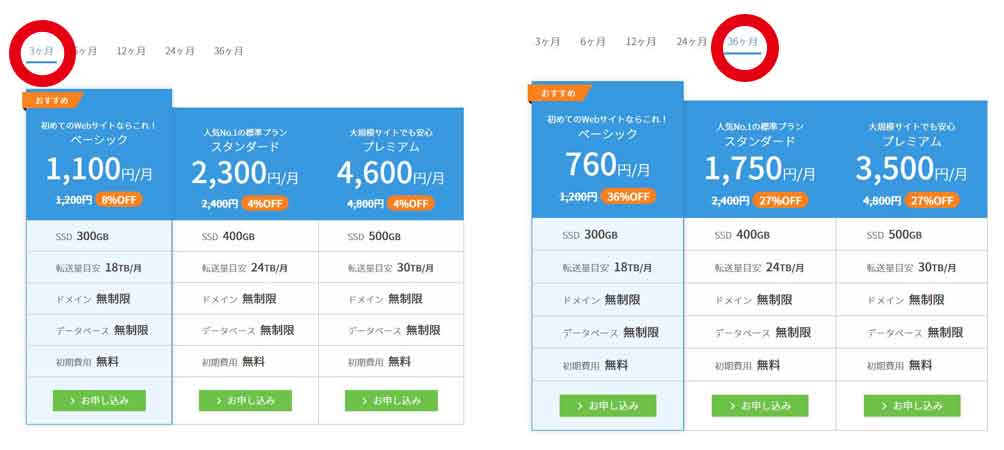
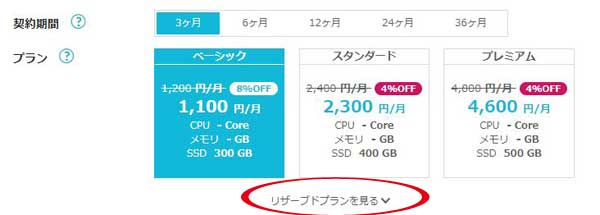
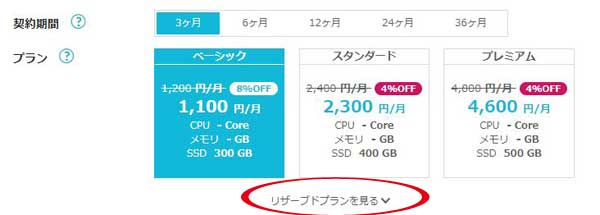
②契約期間
契約期間を選択しましょう。
契約期間は長いほど月々の料金が安く、お得に契約できます。


ブリザードプラン(1か月単位契約プラン)は赤枠を囲った部分をクリックすると、料金表が出てきます。
③プラン
一番安い「ベーシック」で、問題なく十分に使えます。
プレミアムを選ぶ必要はほとんどありません。
④初期ドメイン
これから作るサイトには一切関係なく、ほぼ使わないので適当に好きな文字列で大丈夫。
他の人が既に利用している文字列だと使えないので、その場合は数字等を加えると良いです。
⑤サーバー名
特にこだわりがなければ、表示されているままで大丈夫です。
続いて、下にスクロールしていきWordpressかんたんセットアップをします。
ワードプレス簡単設定する


- WordPressかんたんセットアップを選択。
「利用する」を選んで下さい。 - 作成サイト名を入力
ブログのタイトルを入力します。
ここは、後からでも変更できるので仮のタイトルでも大丈夫です。 - 作成サイト用新規ドメインを入力
ここでブログの「ドメイン」=住所を決めます。
ドメインとは「インターネット上の住所」のことを意味します。
簡単に言うとサイトのURLで、例えばこのサイトの場合は「webdesign-hirosaki.work」です。
ConoHa WINGのWINGパックは有料のドメインが1個無料でもらえます。 - 作成サイト用新規ドメイン(トップレベルドメイン)を決める
続きまして隣の「.com」と書いてある部分を決めます。
この部分を「トップレベルドメイン」と言いますが、「.com」「.net」「.jp」など色々な種類があります。
ConoHaからのプレゼントなので、迷ったら「.com」を選ぶと良いです。 - WordPressユーザー名
WordPressにログインするときのユーザー名を決めます。
読者に見えるものでは無いので何でもOKですが、ブログを書く時、ログインに使うので覚えやすいものにしてメモしておきましょうね。 - WordPressにログインするときのパスワードを決めます。
ログイン時に必要なので、忘れないようにメモしておきましょうね。
セキュリティを強くするために英数字、記号を混ぜて8文字以上を設定する必要があります。 - WordPressテーマ
ConoHaではテーマを選択するだけで、インストールをしてくれる機能があります。
利用するテーマが決まっていなければ「Cocoon」をおすすめします。
記事が増えて途中で有料テーマに切り替えした場合、吹き出しなどの部分のレイアウトが崩れる可能性がありますので、有料テーマを考えている方は記事を書き始める前に有料テーマに切り替えておきましょう。 - 全ての入力が完了したら「続ける(次へ)」ボタンを押して、個人情報の入力に進めます。
必要な情報入力して契約を完了する
ここからは、契約に必要な情報を入力して契約を完了させます。


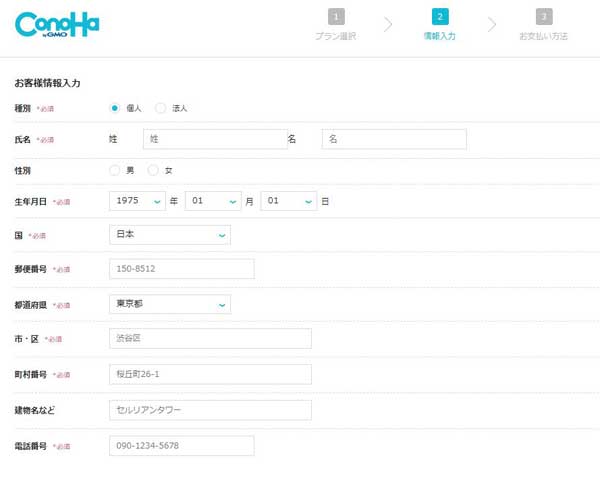
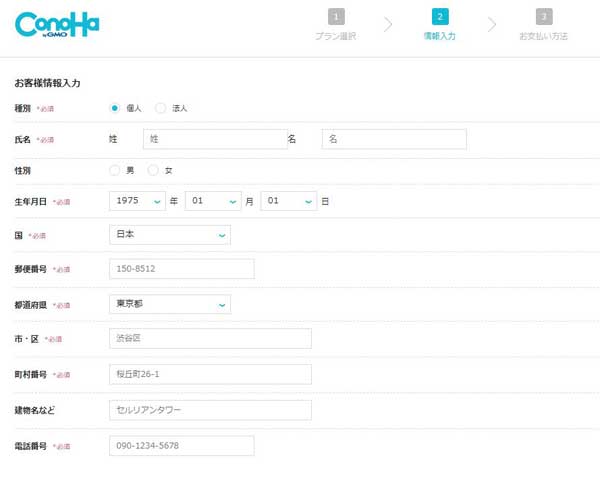
お客様情報の入力
- 種別
- 氏名
- 性別:(任意。入力しなくてもOK)
- 生年月日
- 国
- 郵便番号
- 住所(上には漢字で、下にはローマ字で入力)
- 電話番号
それぞれの項目を入力し、完了したら右の「次へ」ボタンをクリックします。SMS認証をする
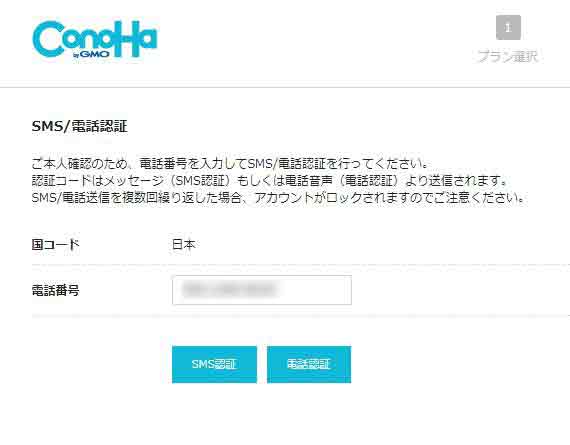
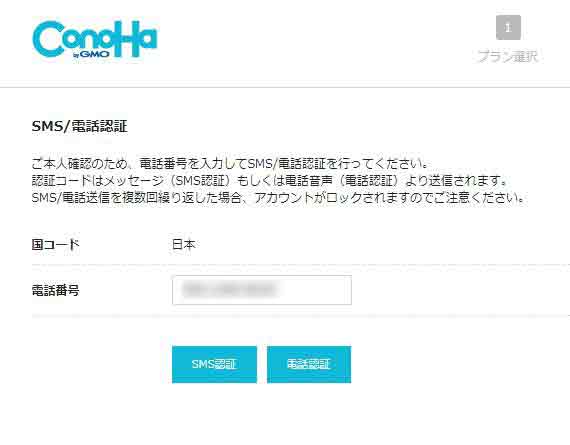
画面が切り替わり、SMS認証の画面に切り替わります。


「SMS認証」をクリックします。するとこのような画面が出てきます。


この画面に、スマホに届いた認証コードを入力し、「送信」ボタンを押します。



上手くいかない場合は隣の「電話認証」をお試してくださいね。
基本的な手順は同じで、上記の番号の伝え方がメッセージでは無く
電話での音声になります。
(安心してください。機械の自動音声で2回案内してくれます。人間との会話は一切ありませんよ)
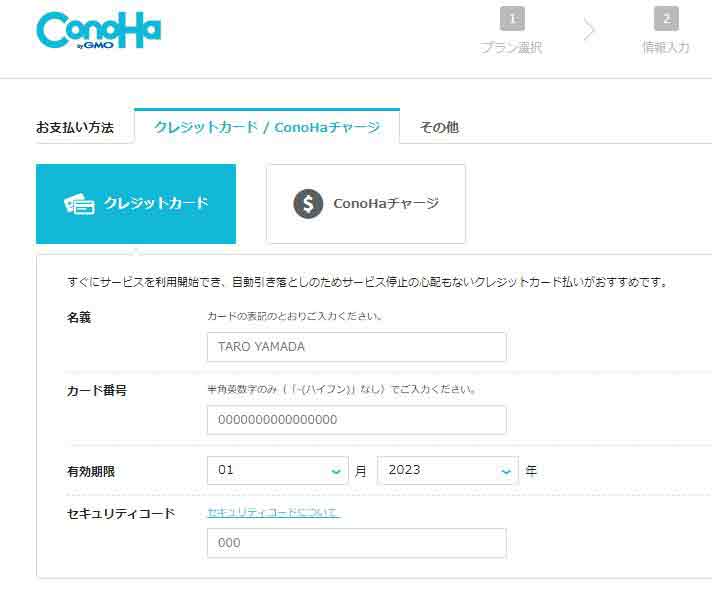
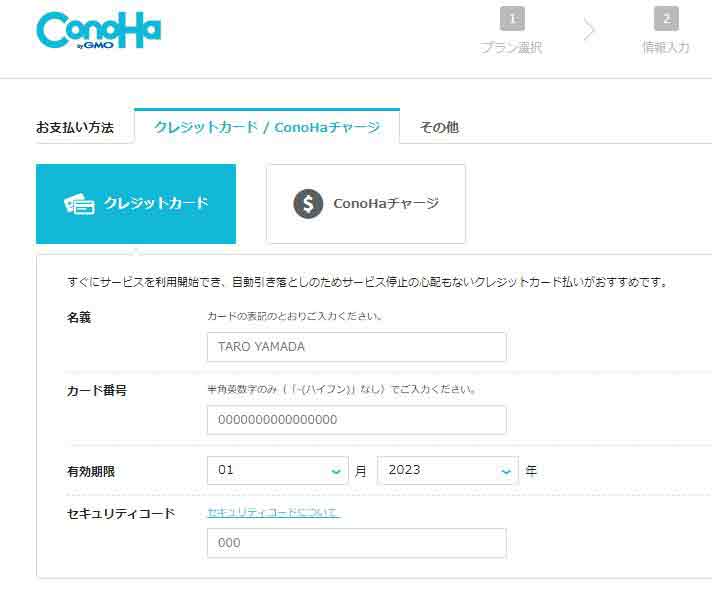
決済情報を入力する
SMS認証が終わったら、お次は支払い方法の入力画面になります。


支払い忘れが無い「クレジットカード」がおすすめです。
今回はクレジットカードで支払ったので、下記の内容を入力しました。
- カード名義
- カード番号
- 有効期限
- セキュリティコード
この4項目を入力して下にある「申し込み」をクリックして完了です。
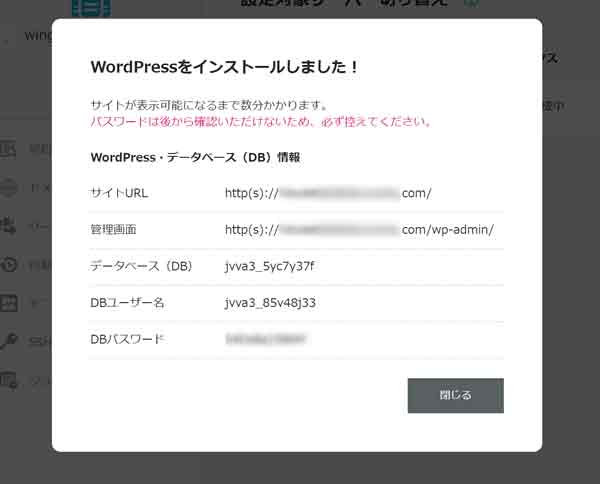
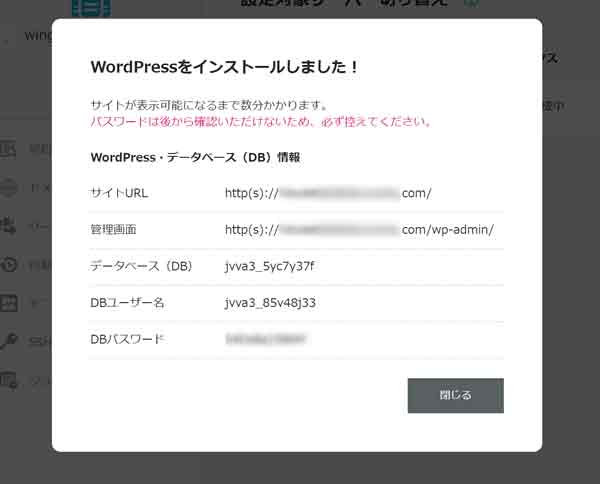
ワードプレスインストール完了





この画面のパスワードは、ログイン時に使うパスワードでは無いので注意してくださいね!
ログイン時に使うパスワードは、さっき自分で決めたパスワードだよ。
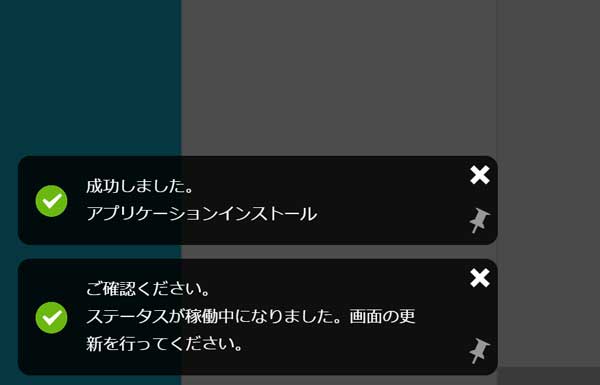
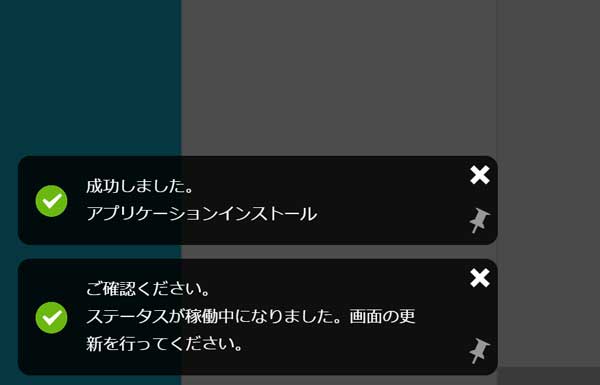
ブログ完成
「サイトが表示可能になるまで少しだけ時間がかかります」と表示がでますが、数分待つと左下にこんな表示が出てきます。


これで無事、サーバー契約とドメイン契約・ワードプレス設置まで全部完了しました!



本当に簡単に出来ちゃうんですね。



数年前は何時間もかけて作業していたものが、ConoHaではあっという間に出来ちゃいます!
ワードプレスに最低限の設定をする
WordPress設定で、「最低限これだけはやって欲しい」内容を紹介していきます。
時間を見つけて設定しておきましょう。
独自SSLを設定する



独自SSLとは通信を暗号化する技術のことで、サイト訪問者の情報漏洩を守る上で重要な設定です。
独自SSLの設定ですが、放置しておいてもConoHaさんが勝手に設定してくれます。
先ほど完成した状態から30分程度待つと独自SSLが反映されます。
ブログにログイン
ワードプレスにログインします。
自分のログインURLは「自分のサイトアドレスの最後に「/wp-admin/」をつけたものです。



ConoHaのマイページに記載されている「管理画面URL」からもアクセスできます。
https://◯◯◯/wp-admin/ってなっているところです。


アクセスすると上記の画面になるので、先ほど自分で決めた
- WordPressユーザー名
- WordPressパスワード
を入力し、「ログイン」ボタンを押すとダッシュボード(ブログの管理画面)に入れます。



ログイン画面は忘れないうちにブックマークしてね!
パーマリンクの設定
パーマリンクとは記事のURLの事です。
この設定は途中で変更すると色々と大変な事になるので、必ず初めにやっておきましょう。
WordPressにログインし、左メニューの「設定」→「パーマリンク設定」を開きます。
「パーマリンク設定」の画面に移動したら、「共通設定」の部分から「投稿名」を選択します。
下のカスタム構造の部分に「/%postname%/」と表示が入ればOKです!
忘れずにその下にある「変更を保存」をクリックして、パーマリンク設定を完了させて下さいね。
ワードプレステーマでブログのデザインを整える
ワードプレスは「テーマ」を使うとカスタマイズが非常に簡単になります。
- デザインが良くなったり
- 便利な機能があったり
とメリットしかないので、サイトのカスタマイズをする前にワードプレステーマを導入してね。
有料の物もありますが、無料テーマでもOK!
迷ったらとりあえず「Cocoon」という無料テーマを入れておくと良いです。



多くの方がCocoonを使っているので、分からないことがあってもネット検索で調べると沢山の情報が出てくるから安心だよ!
ConoHa WingでのWordpressワードプレス設定でお困りの方はお気軽にご相談下さい。